

Ao cadastrar uma loja virtual no Fastcommerce, diversos arquivos são copiados para as pastas da nova loja. Este arquivos formam o design inicial sugerido para o site e podem ser acessados e personalizados clicando no link Arquivos existente no topo do site administrativo:
Na pasta HTM ficam os arquivos .HTM, .XML, .JS, .CSS etc. São arquivos de texto que podem ser alterados utilizando o editor do Fastcommerce ou o programa de sua preferência (ex: Dreamweaver ou Expression Web).
Na pasta IMAGES ficam as imagens .GIF, .JPG e .PNG que compõem o design, incluindo o logotipo da loja, botões, títulos etc.
Na pasta PROD ficam as fotos dos produtos, que deverão estar no formato .GIF, .JPG ou .PNG.
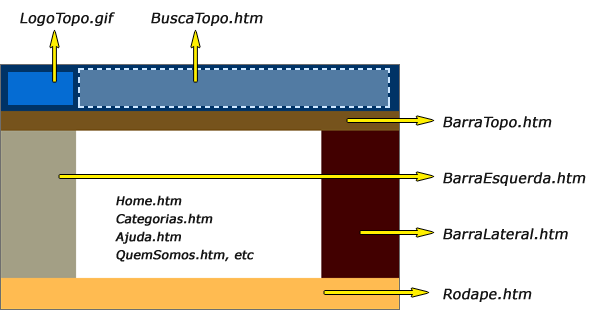
As páginas do site são compostas por cabeçalho + rodapé + barra direita + barra esquerda, além do corpo da página (veja tabela de arquivos abaixo). Cada parte deve ser enviada em arquivo HTML separado para a pasta HTM. O sistema se encarrega de agrupá-las para gerar cada página da loja. É possível enviar e receber arquivos compactados no formato ZIP. Após o envio, os arquivos contidos no ZIP serão automaticamente descompactados na pasta atual.
Ao alterar os arquivos deve-se ter muito cuidado para manter o correto funcionamento da loja. Ao longo dos anos verificamos os erros mais comuns cometidos pelos lojistas e pelos webdesigners das lojas, que listamos abaixo. Alguns destes erros causam a exibição de alerta de segurança em páginas acessadas com https:. Outros impedem a exibição de imagens ou prejudicam a performance da navegação. Tais erros podem ter consequências negativas nos resultados financeiros da loja.
Antes de fazer qualquer alteração, baixe para seu computador uma cópia de segurança dos arquivos que serão alterados. Marque estes arquivos e clique no botão Baixar existente no final da página para receber um ZIP contendo os arquivos selecionados.
OBS: para permitir que o download se inicie automaticamente, mantenha a tecla CTRL pressionada ao clicar no botão vermelho. Se preferir, baixe o arquivo ZIP que foi criado na pasta contendo os arquivos selecionados.
Páginas com cache são acessadas até 10x mais rapidamente! Por isto, o cache é muito importante para as vendas da loja.
Quando o cache é limpo, todo o trabalho de sua criação é reiniciado, o que pode impactar negativamente na performance da loja.
Não é necessário limpar o cache quando um novo produto é cadastrado. Da mesma forma, se o preço de um produto for alterado, não é necessário limpar, pois a cesta leva em conta o preço atualizado e não o preço do cache.
O server cache é pratica comum e fundamental no mercado. Por isto, muitas lojas grandes exibem um alerta de que o que vale é preço da cesta e não o preço da página que detalha o produto.
Este é a dúvida mais frequente e a principal causa dos erros de personalização do design.
Nos arquivos .HTM da loja é comum serem realizadas alterações nos caminhos para as imagens da loja e inseridas novas imagens com caminhos incorretos.
<img src="http://www.rumo.com.br/lojas/00099999/images/nomedaimagem.gif">
<img src="http://www.minhaloja.com.br/lojas/00099999/images/nomedaimagem.gif">
<img src="images/nomedaimagem.gif">
Nos arquivos .HTM, utilize sempre <BaseLoja>images/ para referenciar as imagens contidas na pasta Images. A tag <BaseLoja> é uma das tags especiais que são substituídas automaticamente pelo sistema, pelo caminho raiz da loja.
<img src="<BaseLoja>images/nomedaimagem.gif">
Se a loja faz referência a imagens em sites externos (exemplo: <img src="http://www.sitexyz.com.br/imgs/imagemX.gif">), sugerimos que copie a imagem imagemX.gif para a pasta Images da loja e mude a referência para <img src="<BaseLoja>images/imagemX.gif">.
A tag <BaseLoja> não deve ser utilizada nos campos de descrição dos produtos, em arquivos HTML referenciados diretamente via iframe. Ao colocar uma referência a uma imagem nestes arquivos, utilize o caminho /lojas/00099999/images/NomedaImagem.gif.
Exemplo: <img src="/lojas/00099999/images/logotopo.gif">
No exemplo acima, altere 00099999 para o ID da loja com 8 posições, completando com zeros à esquerda.
A tag <BaseLoja> não deve ser utilizada no arquivo LojaSite.css. Ao colocar uma referência a uma imagem no CSS, coloque no caminho ../images/NomedaImagem.gif.
Exemplo: .TopoMenu{background-image:url(../images/ImagemdeFundo.gif);}
Utilize a tag <HTMLoja> nos links para as páginas HTM adicionais enviadas para a pasta HTM.
Exemplo: <a href="<HTMLoja>QuemSomos.htm">Quem somos</a>
No exemplo acima, o arquivo QuemSomos.htm deve ser criado e enviado para a página HTM da loja. Ao ser acessada, a página será posicionada no "miolo" da loja. Serão mantidos os menus e demais elementos fixos ao redor deste corpo. Para exibir somente o conteúdo da página (sem o topo, rodapé e outros elementos fixos), acrescente &int=1 ao final do link.
Exemplo: <a href="<HTMLoja>QuemSomos.htm&int=1">Quem somos</a>
Com o crescimento das vendas através dos dispositivos móveis é essencial ter um design que se adapte a qualquer tamanho de tela.
Ter uma loja virtual com design responsivo é mostrar seu site em todos os dispositivos (celulares, tablets, notebooks e desktops) com qualidade, eficiência e facilidade na navegação e compra. Investir no design responsivo coloca a loja à frente da concorrência e normalmente aumenta suas vendas.
Clique aqui e conheça uma loja virtual responsiva.
Sempre que possível, utilize classe CSS ao invés de colocar as informações de cores, fontes e tamanhos diretamente nos elementos da página. Para isto, siga as orientações abaixo:
Nunca coloque definições de classes nos arquivos HTMLs. Coloque as classes somente no arquivo LojaSite.css que fica na pasta HTM. Isto evitará um erro muito comum que é ter classes repetidas no site. Por exemplo, ao inserir uma classe no arquivo BarraTopo.htm e depois inserir a mesma classe em outro arquivo HTM da loja haverá uma sobreposição de classes pois o sistema agrupa todas as páginas para gerar o HTM único que é enviado ao navegador.
Não coloque o include do arquivo LojaSite.css nos arquivos HTMLs da loja. Este inclusão é feita automaticamente.
Evite colocar vários includes de CSS personalizados na loja. Utilize sempre o LojaSite.css. Caso queira ignorar esta recomendação, envie seu arquivo CSS para a pasta HTM e insira o include deste CSS em apenas um dos arquivos HTM da loja, de preferência no BarraTopo.htm.
Exemplo: <link href="<BaseLoja>htm/estilos.css" rel="stylesheet" type="text/css">
Utilize sempre caminhos relativos, sem informar o protocolo (http://...) nem o domínio. Nunca coloque o parâmetro &Digitada=true nos links.
<a href="http://www.rumo.com.br/sistema/home.asp?IDLoja=<IDLoja>">Home</a>
<a href="home.asp?IDLoja=9999">Home</a>
<a href="home.asp?IDLoja=9999&Y=9999999999">Home</a>
<a href="/home.asp">Home</a>
Veja exemplos de links internos. Clique aqui para mais informações.
Nos arquivos HTM personalizados, nunca inclua as tags <html> e </html>. Estas tags são desnecessárias, pois são incluídas automaticamente. Verifique na página Dados da loja, seção Navegação se os campos utilizados para o cabeçalho HTML estão preenchidos corretamente (title, meta tags e header adicional). Para criar title e meta tags específicos do arquivo personalizado, inclua estas tags entre as tags <head> e </head> deste arquivo.
Sim. Ao inserir códigos JavaScript, verifique se eles não estão causando lentidão na loja e se não possuem erros de programação. Muitos menus hierárquicos desenvolvidos por terceiros podem ser pesados para execução em computadores mais antigos de alguns visitantes, prejudicando a navegação na loja.
Os modelos HTML de loja geralmente têm um arquivo com funções JavaScript (LojaLib.js) na pasta HTM do gerenciador de arquivos da loja, e o include deste arquivo é feito no arquivo BarraTopo.htm ou BuscaTopo.htm, da seguinte forma:
<script src="<BaseLoja>htm/LojaLib.js"></script>
Coloque suas funções neste include JS ou se desejar fazer outros includes, envie o arquivo JS para a pasta HTM e faça um include no HTML, como no exemplo abaixo:
<script src="<BaseLoja>htm/funcoes.js"></script>
Insira o include em apenas um dos arquivos HTMLs personalizados da loja, como por exemplo o arquivo BarraTopo.htm. Evite fazer referências a scripts externos. Se precisar fazê-lo, utilize https:// no caminho para o script para evitar alerta de segurança do navegador. Verifique com o fornecedor do script qual é o caminho https:// para este arquivo. Se não houver este caminho, não inclua o script. Inclua a referência ao script ao final do rodape.htm, que é o último arquivo incluído. Desta forma, a navegação na loja não será prejudicada se o site que hospeda este script estiver lento ou sem acesso.
Após publicar qualquer inclusão ou alteração nos scripts, acesse a loja pelo navegador Firefox, selecione o menu Ferramentas e clique na opção Console de Erros para verificar se existem erros de programação.
É possível inserir formulários (tag <FORM>) nos arquivos HTM personalizados. Os mais comuns são utilizados para busca de produtos, cadastro de assinantes de newsletter e formulários de contato com campos personalizados.
Ao criar estes formulários, verifique se o nome do FORM (ex: <form name=ABCDE...>) não é utilizado por algum outro FORM padrão do sistema, como o de cadastro de cliente. Se utilizar o mesmo nome, haverá conflito entre os formulários que irá ocasionar na falha dos envio.
Verifique também se para cada FORM personalizado existe a respectiva tag de fechamento de formulário </form>. A ausência desta tag de fechamento causa conflitos com outros FORMs da mesma página.
Verifique em cada arquivo HTM personalizado se a estrutura está correta, em especial a tag <div>, <span> e <ul>, que exigem tags de fechamento </div>, </span> e </ul> corretamente posicionadas.
A ausência de tags de fechamento pode causar erro na estrutura e apresentação dos HTMLs na loja.

Não é obrigatória a exibição de todos os arquivos. Por exemplo, é possível desabilitar a exibição da barra esquerda, desmarcando o campo BarraEsquerda.htm na página Textos & imagens. Veja abaixo a lista completa dos arquivos que possuem nomes padronizados pelo sistema:
Nome do arquivo: BuscaTopo.htm
Onde é exibido/utilizado: Este arquivo é exibido entre o logotipo da loja e os banners, se a loja exibir o topo padrão no fomato LogoTopo.gif + arquivo BuscaTopo.htm + Banners. Caso contrário, este arquivo não é utilizado.
Conteúdo: Geralmente possui links para algumas páginas internas da loja e um formulário para busca rápida de produtos.
Tags especiais: Tags genéricas
Nome do arquivo: BarraTopo.htm
Onde é exibido/utilizado: Exibido abaixo do topo padrão do sistema.
Conteúdo: É onde normalmente fica o menu principal da loja.
Tags especiais: Tags genéricas
Nome do arquivo: BarraEsquerda.htm
Onde é exibido/utilizado: Este arquivo é exibido no lado esquerdo da loja.
Conteúdo: Em geral exibe lista com categorias ou departamentos da loja e links para páginas especiais.
Tags especiais: Tags genéricas
Nome do arquivo: BarraLateral.htm
Onde é exibido/utilizado: Este arquivo é exibido no lado direito da loja.
Conteúdo: Geralmente exibe produtos em destaque, promoções e textos da loja.
Tags especiais: Tags genéricas
Nome do arquivo: Home.htm
Onde é exibido/utilizado: Este arquivo é exibido pela página inicial da loja (home.asp).
Conteúdo: Geralmente possui produtos em destaque, promoções, lançamentos e textos de apresentação da loja.
Tags especiais: Tags genéricas
Nome do arquivo: Categorias.htm
Onde é exibido/utilizado: Exibido na página de categorias/departamentos da loja.
Conteúdo: Exibe normalmente a lista de categorias da loja e links para hotsites personalizados.
Tags especiais: Tags genéricas
Nome do arquivo: EstiloProduto.htm
Onde é exibido/utilizado: Exibido na lista de produtos, no detalhe de produto e na página de ampliação (ListaProdutos.asp), caso o campo Layout das páginas de produtos da página Dimensões & menus esteja com a opção Personalizado.
Conteúdo: Contém o design das páginas de lista, detalhe e ampliação de produto. Utiliza tags especiais de produtos, que serão substituídas pelos dados de cada produto. Clique aqui para mais detalhes.
Tags especiais: Clique aqui para ver as tags especiais utilizadas nesta personalização.
Nome do arquivo: Ajuda.htm
Onde é exibido/utilizado: Exibido na página de ajuda da loja (Ajuda.asp).
Conteúdo: Geralmente contém informações sobre Segurança, Entregas, Pagamentos, Garantias e Política de Reembolso da loja. Se o arquivo Ajuda.htm não existir na pasta HTM, será exibido o conteúdo do campo Texto de ajuda na página Textos & imagens. Se este campo estiver em branco, será exibido um texto padronizado pelo sistema.
Tags especiais: Tags genéricas
Nome do arquivo: Rodape.htm
Onde é exibido/utilizado: Este arquivo é exibido no final da página, na parte mais inferior.
Conteúdo: Geralmente contém menu com links para páginas da loja, ícones das formas de pagamento aceitas, e-mail e telefone de contato, selo de segurança, entre outras informações.
Tags especiais: Tags genéricas
Nome do arquivo: EstiloProdutoOut.htm
Onde é exibido/utilizado: Clique aqui para ver informações detalhadas.
Conteúdo: Clique aqui para ver informações detalhadas.
Tags especiais: Clique aqui para ver as tags especiais utilizadas nesta personalização.
Nome do arquivo: CartaoProd.htm
Onde é exibido/utilizado: Veja informações detalhadas clicando na interrogação à direita do campo Link de recomendação na página Estilos & cores.
Conteúdo: Veja informações detalhadas clicando na interrogação à direita do campo Link de recomendação na página Estilos & cores.
Tags especiais: Clique aqui para ver as tags especiais utilizadas nesta personalização.
Nome do arquivo: Manutencao.htm
Onde é exibido/utilizado: Veja informações detalhadas clicando na interrogação à direita do campo Link de recomendação na página Estilos & cores.
Conteúdo: Veja detalhes clicando na interrogação à direita do campo Loja aberta na página Dados da loja.
Tags especiais: Apenas tags <BaseLoja> e <IDLoja>
Nome do arquivo: Popup.htm
Onde é exibido/utilizado: É exibido ao visitante quando a loja tem janela de pop-up inicial ativa.
Conteúdo: Veja infomações clicando na interrogação à direita do campo Dimensões de janela pop-up da página Dimensões & menus.
Tags especiais: Tags genéricas
Nome do arquivo: JurosParcelas.js
Onde é exibido/utilizado: Neste arquivo são configurados os parcelamentos que são exibidos nas páginas de produtos e na página inicial.
Conteúdo: Inicialmente este arquivo contém uma configuração de parcelamento padronizada, que deverá obrigatoriamente ser personalizada pelo lojista, caso a loja venda com parcelamento. Clique aqui para ver os artigos que explicam sobre a configuração dos parcelamentos e deste arquivo.
Tags especiais: Não utilizar tags.
Nome do arquivo: LojaLib.js
Onde é exibido/utilizado: É onde fica a principal biblioteca de funções javascript utilizada em alguns modelos de loja.
Conteúdo: O conteúdo depende das funcionalidades implementadas na loja (ex: menu de navegação hierárquico, validação de formulários personalizados etc).
Tags especiais: Não utilizar tags.
Nome do arquivo: LojaSite.css
Onde é exibido/utilizado: Contém o Cascading Style Sheet (CSS) da loja.
Conteúdo: As cores e fontes são definidas através de CSS, desde o tamanho de letra para os preços e textos descritivos de produtos até as cores dos formulários de cadastramento. Também é possível utilizar CSS para remover determinados itens das páginas. Clique aqui para informações detalhadas.
Tags especiais: Não utilizar tags.
Para mais informações sobre as configurações dos arquivos abaixo, acesse as páginas Estilos & cores, Dimensões & menus e Textos & imagens. Veja a estrutura básica dos arquivos e informações sobre CSS em http://css.fastcommerce.com.br/.
Conheça também o checklist de implantação da loja.